沢山の人が好んで使っているテキストエディターVisual Studio Code(ビジュアルスタジオコード通称:VS Code)なんですがね。
自分のパソコンにインストールして使っている人も多いですよね。
ご存知の様にプログラムのコーディングにはもちろん使い易いですけども、開発環境としても使えるものだからかなり便利です。
そして、なんと今回はVSCodeのブラウザ版が出た事のお知らせなんです。
ブラウザ版って何?って思う方もいますよね。
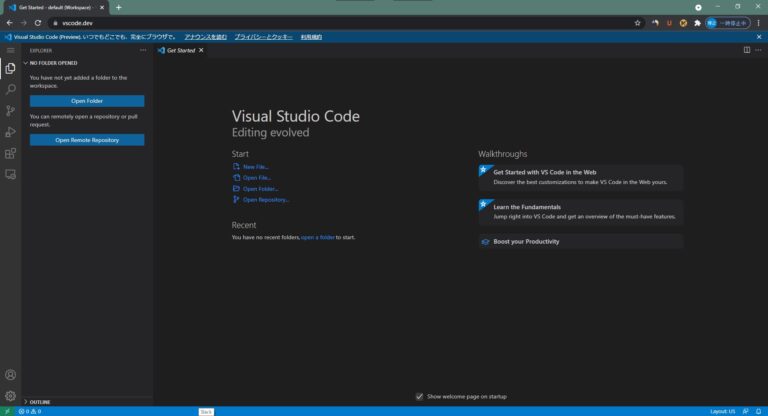
これね、Google chromeとかMicrosoft Edgeとかで指定したURLを開くとスグに目の前にVSCodeが現れて~
インストール無しで時間も掛けずに使えるようになっちゃうという優れものなんです~
それでは概要をお伝えしますね~
ブラウザ版VSCodeの概要について
URLを開くだけでVSCodeが使えるようになっちゃうという事を冒頭でお伝えしましたけども
ここからは概要をお伝えしていきますね。
よくブラウザってのは自分のパソコンの中にあるファイルにはアクセス出来ないとか聞くじゃないですか。
これは簡単にアクセス出来てしまうと個人情報とかも勝手に持っていかれる事も発生しやすいからなんです~
だからそれを防ぐ為にあえてアクセスできない様にしてあるんですね。
じゃあブラウザ版のvscodeも自分のパソコンの中にあるフォルダーやファイルを扱えないんじゃあないの?って思いますよね。
(思わないかなぁ?)
よくブラウザ版のソフトウェアとかだとクラウド(Onedrive等)にファイルを保存しておくとかあるし~
でもそれだといちいちクラウドにファイルをアップロードしないといけないとかその反対だとか
作業が煩雑になりますから、ちょっと不便~!って思う方もいるかもしれませんね。
まあ、いるでしょう!
でも、大丈夫なんですよね~!!!へへへ~!(*^-^*)
これがね「File System Access API」という仕組みがあって~
Google chromeとかMicrosoft Edgeには備わっているんです~
この仕組みがある事で~
ブラウザから自分のパソコンのフォルダーやファイルに直接アクセスが出来て編集保存まで出来てしまうのです~
ね~!いけてるでしょ!
開発環境にするにはこの仕組みは必要です~!
これだけでもなかなか便利な気がしているのですけども~
欠点が無いかと言えば。。。有ります。
どうしてもインストール版よりも機能的には劣るところもあります。
(メニューの日本語表示は2021年11月時点で未対応。ファイル内の文字エンコードは対応済み)
(※)2022年9月11日時点では日本語表示が出来てます!
それでもまあまあ、かなりの事は出来るようになっています~
↓↓↓↓ ブラウザ版のvscodeは日本語が使えるのか?が気になったらこちら! 興味があったら読んでみてくださいね。 ↓↓↓↓
ブラウザ版vscodeはどんな事が出来るのか?
簡単にですけどもどんな事が出来るのかを書いておきま~す!
一番驚くのが
という点ですかね。
ブラウザ版なのでGoogle chromeが開ければOKな訳なんです~
VSCodeの拡張機能というのも対応してますよ。
- テーマ
- キーマップ
- スニペット
等のほとんどのUIカスタマイズ機能が動作するみたいですね。
Settings Syncというものを利用すると~
- Webブラウザ
- デスクトップ
- GitHubコードスペースのローミング
なんてのも行えるんですって~
「Settings Syncの公式ページはこちらです!(英語なんです。日本語に翻訳して読んでもいいかも。。。)」
メニュー表示は日本語になっていないけども~(先にも書きましたがね。)
(※2022年9月時点ではメニュー表示は日本語になってます。)
扱うファイルに日本語が入っていても使えるのか?って事なら問題なく使えますよ。
日本語のエンコード(文字コード)は問題ないようですね。(Shift-JISとかUTF-8その他)
あとはオンライン上での利用になるからね、
自分のパソコンが持っているOS固有の機能というのは拡張機能では利用出来ません。
現在は利用できない拡張機能でもブラウザで動く様に作り変えられたものも増えているみたいなんでね。将来に期待しましょう~
ブラウザ版のVSCodeの紹介動画(英語版)
ここではVSCodeの説明の動画をご紹介しておきますね。
なんとVSCodeの公式動画みたいなんですけども~英語です。。。
分かる人はそのまま見て頂いて結構です~
私は英語はよくわからないのでね。
youtubeの設定で自動翻訳にしてつたない(?)日本語で見ましたよ。
動画なので画面の切り替わりとかも見れるから結構楽しめます~
関連記事の抜き出し
ネット上でブラウザ版のvscodeについて書いている他のサイトページを見たんですけども~
気になる文章があったのでね、ご紹介しておきますね~
VSCodeは最も開発者に注目されている開発環境であり、広く利用されている。この開発環境がWebブラウザベースの開発環境の提供を開始したことで、Webブラウザで開発を行うエコシステムが成長する可能性があり、Web版VSCodeでより多くの作業が行えるようになるきっかけになるかもしれない。Webブラウザで動作するアプリケーションがインストール済みアプリケーションを置き換えていくモデルとなることも考えられ、今後の展開が注目される。
(Webブラウザで開発できる、インストール不要のWeb版VSCode登場「TECH Myナビニュース」より)
ね!なんか気になりませんか?
「エコシステムなWebブラウザでの開発環境」ってなんか魅力を感じました~!(^^)!
ブラウザの入ったノートパソコンを持っているだけとか、もしかしたらタブレットだけでも開発環境が出来てしまうかもしれないって事ですよね。
これはいいですね~!
身軽に行動できる様になるって話は賛成ですね~
どんどんその流れで変わって行って欲しいですなぁ~
まとめ
今回は
ブラウザ版vscodeはどんな事が出来るのか?
ブラウザ版のVSCodeの紹介動画(英語版)
関連記事の抜き出し
を簡単にご紹介しました。
完全にはインストール版の様には動かないけども~
オンライン上でどこに居ても作業が出来る可能性が広がった事はとっても良い事だと思います~
利用する人が多いのでこれからもどんどん改良されていく事になるでしょう~ね~
場所に捕らわれないで作業が出来て、
しかもインストールが要らないって事はパソコンのHDの容量も減らさないで済むって事になるからね。
私の様な昔のパソコンであまり大きなHDを乗せていない人にも有難い事ですね。
使い方を考えて便利に作業していきましょう~
ここまで読んで頂きまして誠に有難うございました。
嬉しい楽しいついてます。
感謝
泉水善光