こんにちは。
今回はJavaScriptを使ってタイピングゲームを作ってみました。
私はHTMLとかJavaScriptに関してはまだ全然の初心者レベルなんです。
けれどもchatGPTを使う事でおよそ5分間でタイピングゲームが完成してしまったので
そのお話をさせていただきますね。
この記事を書いている時間の方がゲームを作るより掛かっているのはなんか不思議。。。
でも、これが現実の世の中になったのですね。
それでは、どうやってゲームを作ったのかについて書いていきます~!
※今回のこのゲームは、サンプル的なものなので全然面白みは無かったです。
でも、もう少し時間をかけてAIとプロンプトによる会話を続けていくと、もっと凄いものが出来そうです!
↓↓↓他にもこんなものも作ったりしてます。興味があれば読んでね!↓↓↓
chatGPTにJavaScriptでタイピングのゲームを作りたいからサンプルを教えてと聞いてみた。
chatGPTってプログラミングも出来ちゃうのは知っていたのですが、
これほど速い回答がもらえるとは思ってもいませんでしたね。
今回はタイピングゲームを作ってみたかったのです。
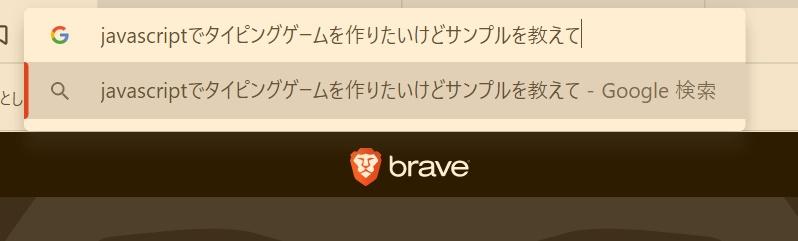
次の様にプロンプトを入れてみましたよ。

braveもchromiumベースなのでchromeの拡張機能が使えるのです!!!
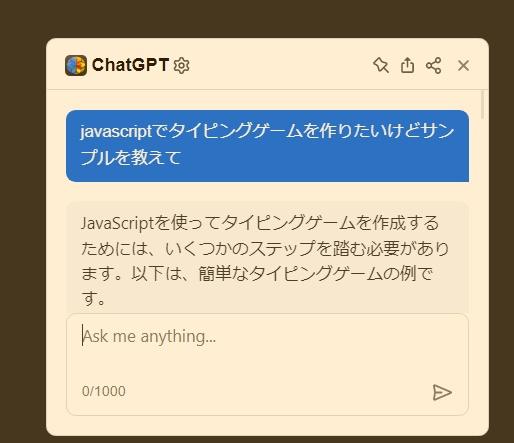
そうすると、即座に回答してくれました。

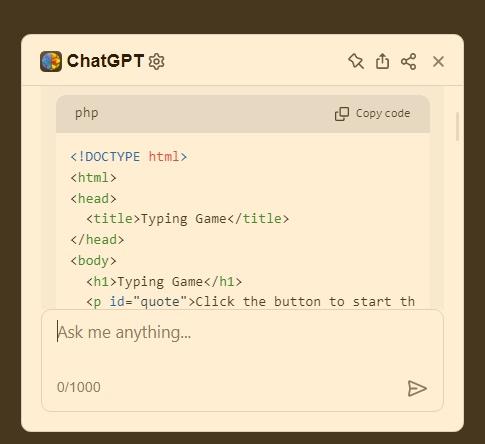
それからプログラミングをコードで出してくれ始めます。
初めにHTMLでコーディングして次にJavaScriptのコーディングです。


上の2つを合わせる事でタイピングゲームの完成という事になります。
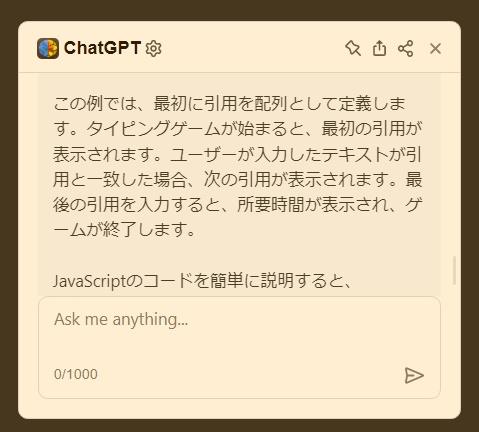
ご丁寧にこのプログラムの内容についても解説してくれました。

これなら、内容をブラッシュアップさせたい時に参考に出来るから便利ですよね。
さすがAIは賢い!!!
どうやってHTMLとJavaScriptのプログラムを動かすのか?
プログラムはchatGPTが考えてコーディングは完成しました。
これをどうやって動かしたらいいのかが分からないと問いかけました。
(実際には私は知ってましたが、一応問い掛けてみた次第です。)
そうしたら、以下の様な指示がありました。
- 表示されているHTMLのプログラムをファイルを開いて貼り付ける。(いわゆるコピペです。)
- ファイル名はIndex.htmlという名前にして保存。(今回はデスクトップに保存しました。これは自分が分かっていればどこでもいいです。)
- 表示されているJavaScriptのプログラムを新しいファイルを開いて貼り付ける。(これもコピペ)
- ファイル名は「script.js(今回はHTML内でそういうファイル名になっていた)」にして保存するとの指示(先ほどのindex.htmlと同じ場所に保存しておかないといけません。)
- そして、両方の保存が出来たらブラウザでindex.htmlを開く
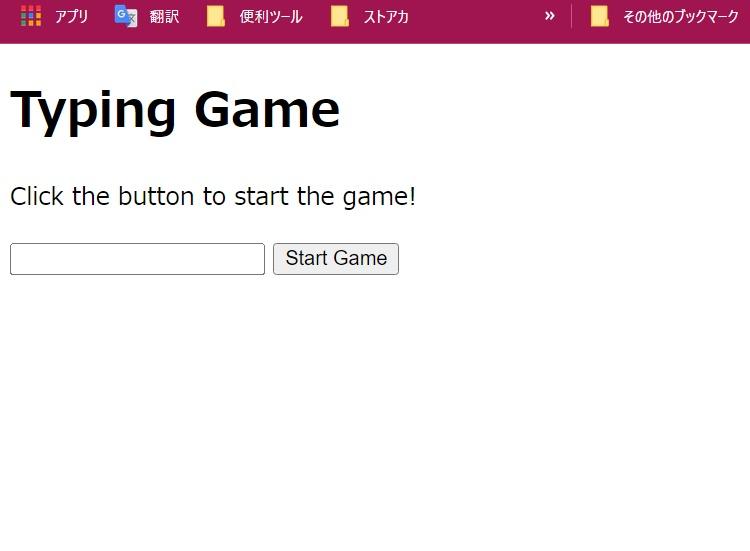
これで出来上がったタイピングゲームは動き始めました。

まとめ
どうですか?
動かすまでおよそ5分でしたよ!
もちろん、このゲームはサンプルなので劇的につまらないものではありましたが、、、
それでも実際にやりたい事があってから出来上がるまでの時間が
作業始めて完成まで5分ってスゴクナイデスカ?
この様にchatGPTを使うと自分のやりたい事がドラマチックに実現してしまいます。
何度も言いますが、もうこれは夢ではない現実の世界のお話なんです。
これからの世の中が瞬時にいろんな変化をし始めるのです。
もう産業革命とかじゃなく夢と魔法の世界。。。(ディズニーランドみたい。。。)
この世の中をどうやって楽しんでいったらいいのか。
それを考えるだけでもワクワクしてきましたよ!
それではこの辺で~!
ここまで読んで頂きまして誠に有り難うございました。
嬉しい楽しい、ついてます。
感謝
泉水善光
追伸~~宣伝です!(恐縮です。。。)
私のタイピング講座ではchatGPTの様なAIに与えるプロンプトを素材にしながらタイピングの練習も行っています。
タイピングの練習をしながらプロンプトも一緒に手に入れたい方は私のタイピング講座をご利用くださいね。